1、标签样式概览 2、手机底部交互效果图 原型演示地址 https://vzfxpt.axshare.com(建议在电脑上打开浏览器查看) 获得原型素材
Axure制作开关交互
1、基础用法 支持打开、关闭的交互效果,配套不同大小,配套常用颜色。 2、带文字 支持开关上添加文字,配套不同大小,配套常用颜色。 3、带图标 支持开关上添加图标,配套不同大小,配套常用颜色。 4、加载中 支持开关上添加…
Axure常用手机壳原型及iPad外壳原型
Axure iPhoneX 黑色模型1 Axure iPhoneX 黑色模型2 Axure iPhoneX 白色模型 Axure iPhone8 plus 白色模型 Axure iPhone8 白色模型 Ax…
iphone X 和iphone8手机模板
两款iphoneX模板,一款黑色,一款白色。 两款iphone8模板,一款粉色,一款白色。 点击下载:iphone X 和iphone8手机模板
使用Axure创建Echarts图表
Echarts官网上有丰富的图表,如何使用Axure引用Echarts的图表来使我们的原型更加生动?本文就着重介绍Axure上使用JS方法来引用Echats图表。 一、软件版本 Axure9及以上 &nbs…
Axure动态面板的基础用法(二)
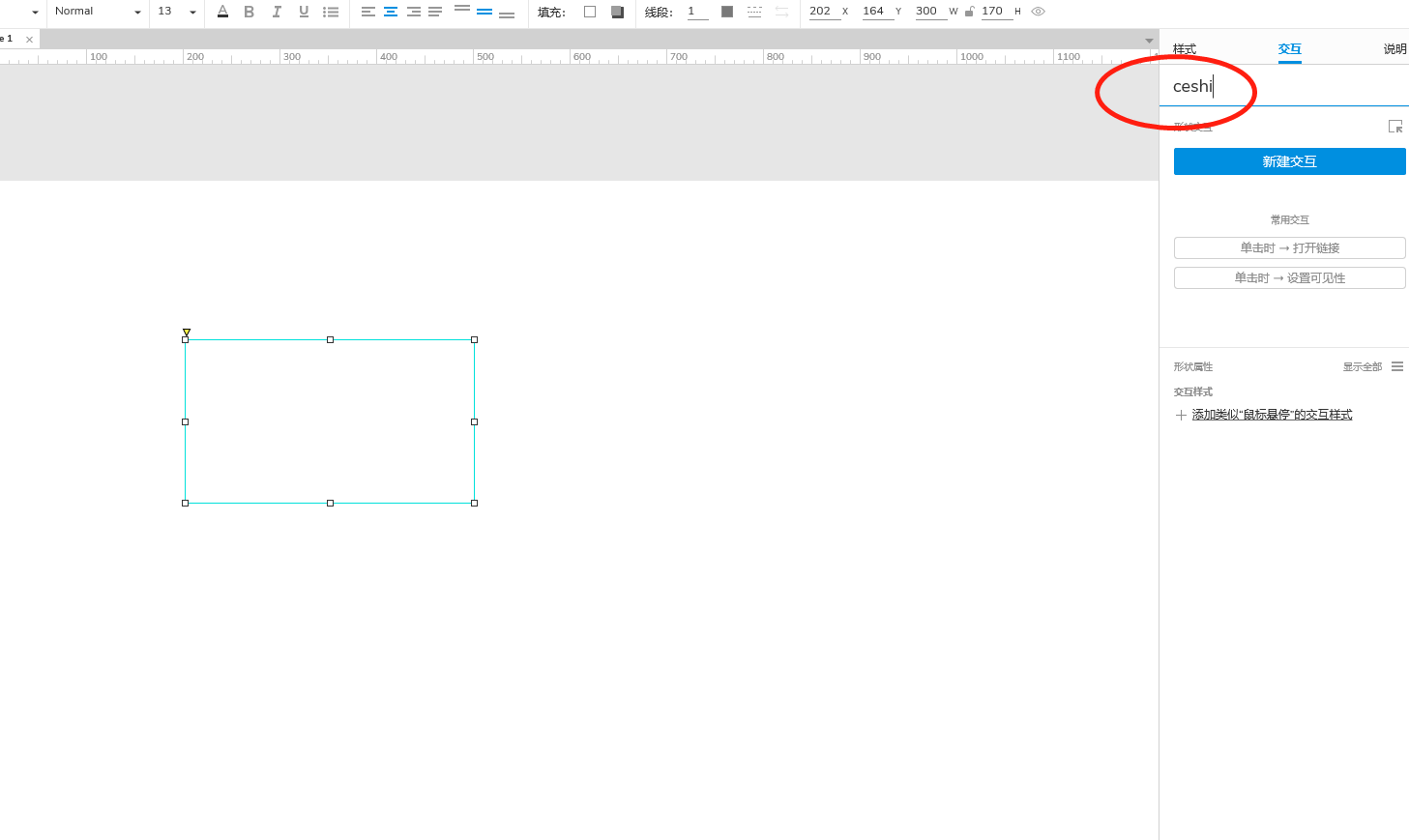
之前我们介绍了动态面板的基础用法,现在我们根据基础用法来深入来一下动态面板的交互。 一、软件版本 Axure9及以上 二、操作步骤 1、打开Axure,新建一个项目。 2、在软件右下方的组件(…
Axure动态面板的基础用法(一)
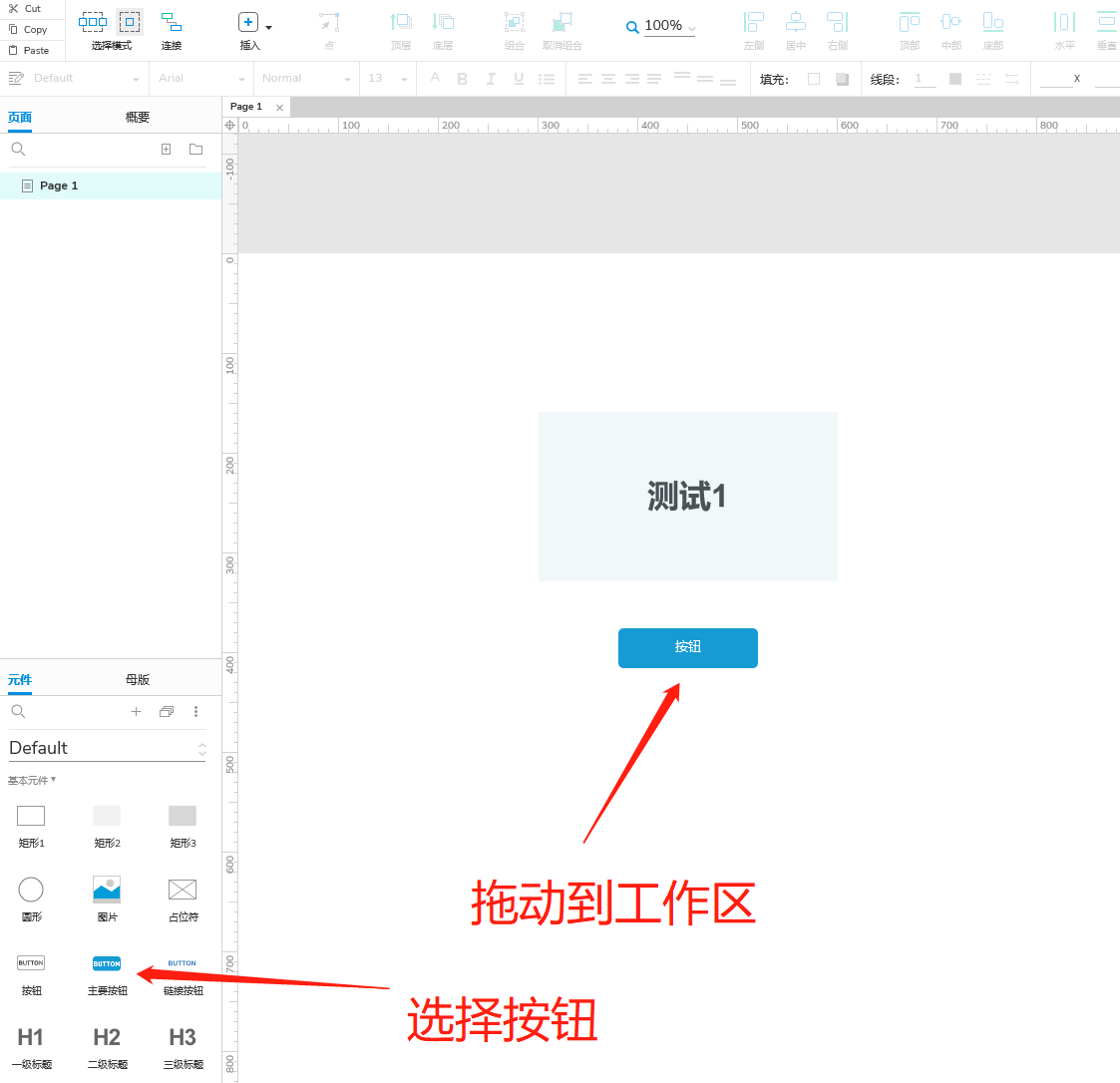
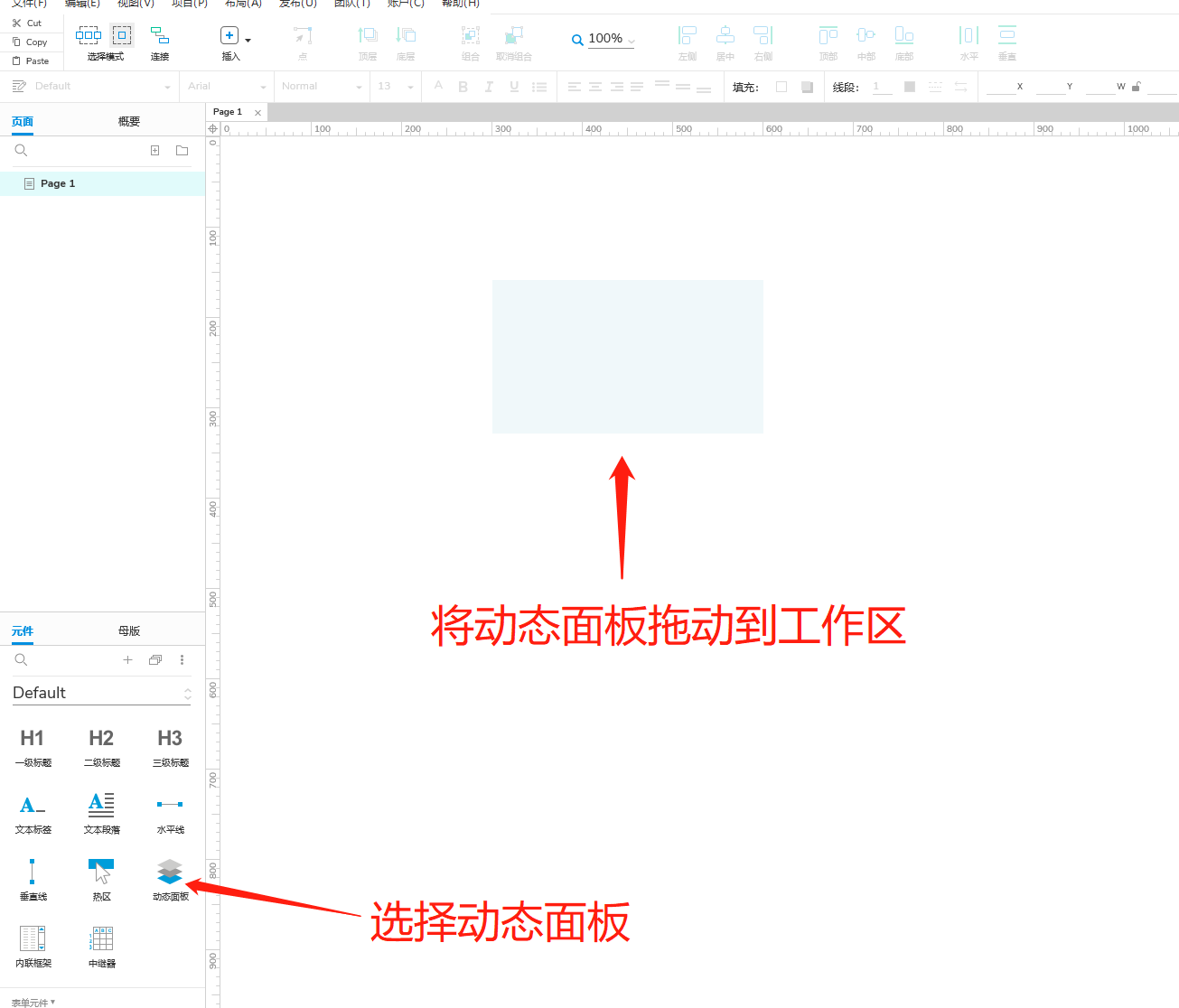
我们平常使用Axure制作原型,很多场景会使用动态面板来制作。不同的交互场景,在一定程度上十分依赖动态面板的使用。今天就来讲讲动态面板的基础用法。 一、软件版本 Axure9及以上 二、操作步骤 1、打开Axure,新建…
如何在Axure中使用中继器(基础用法)
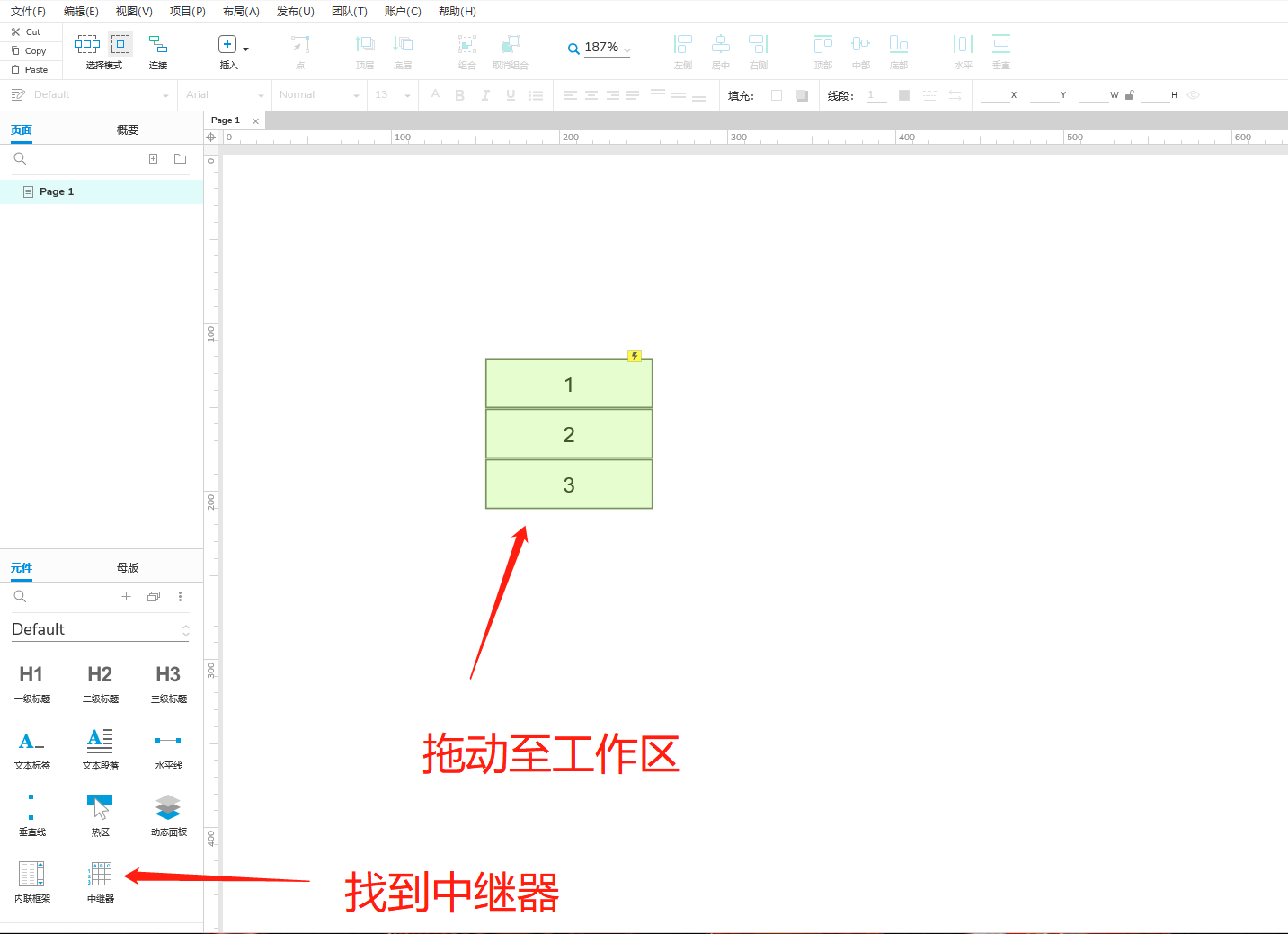
在Axure中用中继器来制作原型是一大难点,很多产品新人无法很好的使用该功能。本文通过各个步骤,来讲解Axure 中“中继器”的使用。 一、软件版本 Axure9及以上 二、操作步骤 1、打开…
使用绘画功能绘制Axure图表
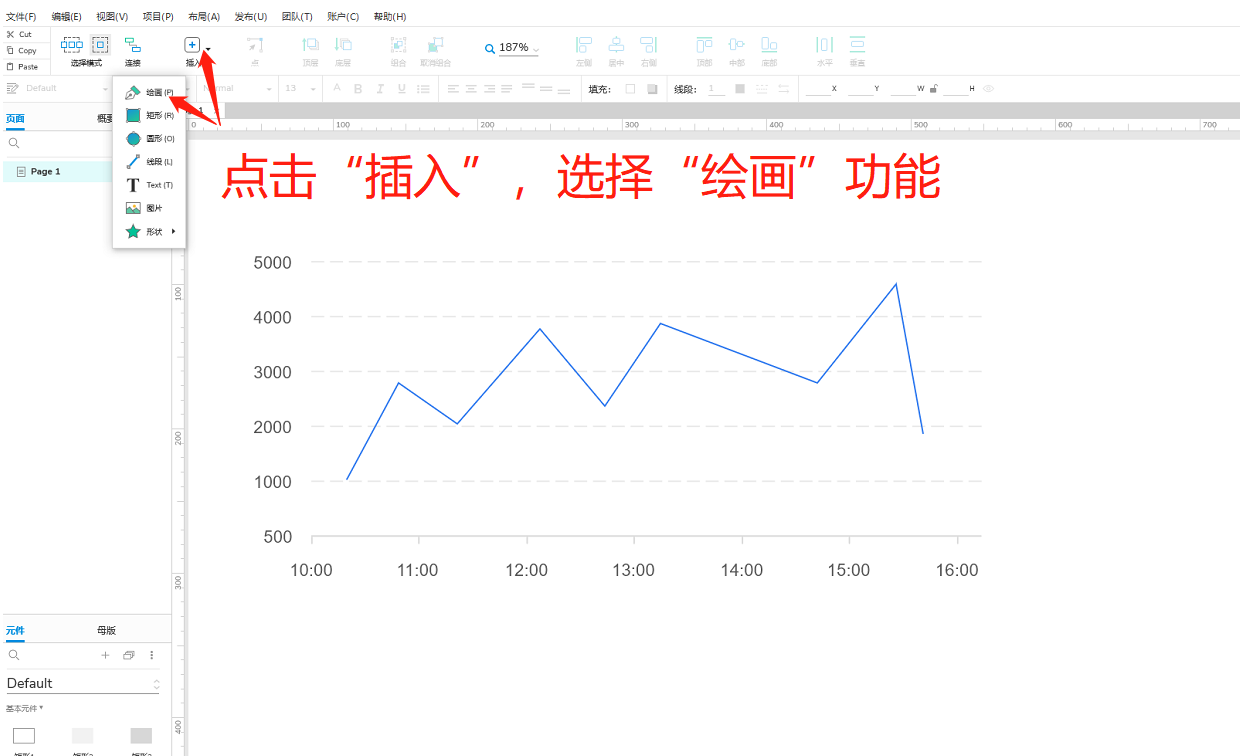
我们在平时工作中免不了要使用到图表来汇报产品方案,笔者今天使用Axure自带的绘画功能来绘制Axure图表。 一、版本要求 Axure9及以上(Axure8及以下的功能名称为“钢笔”,用法一样) …
Axure快速入门--认知篇
Axure的工作环境可进行可视化拖拉操作,可轻松快速的创建带有注释的线框图。无需编程就可以在线框图中定义简单链接和高级交互。Axure可一体化生成线框图、HTML交互原型、规格说明Word文档。以下是对Axure RP工…
__1_.png)
__1_.png)
.png)