Echarts官网上有丰富的图表,如何使用Axure引用Echarts的图表来使我们的原型更加生动?本文就着重介绍Axure上使用JS方法来引用Echats图表。
一、软件版本
Axure9及以上
二、操作步骤
1、打开Axure,新建一个项目。
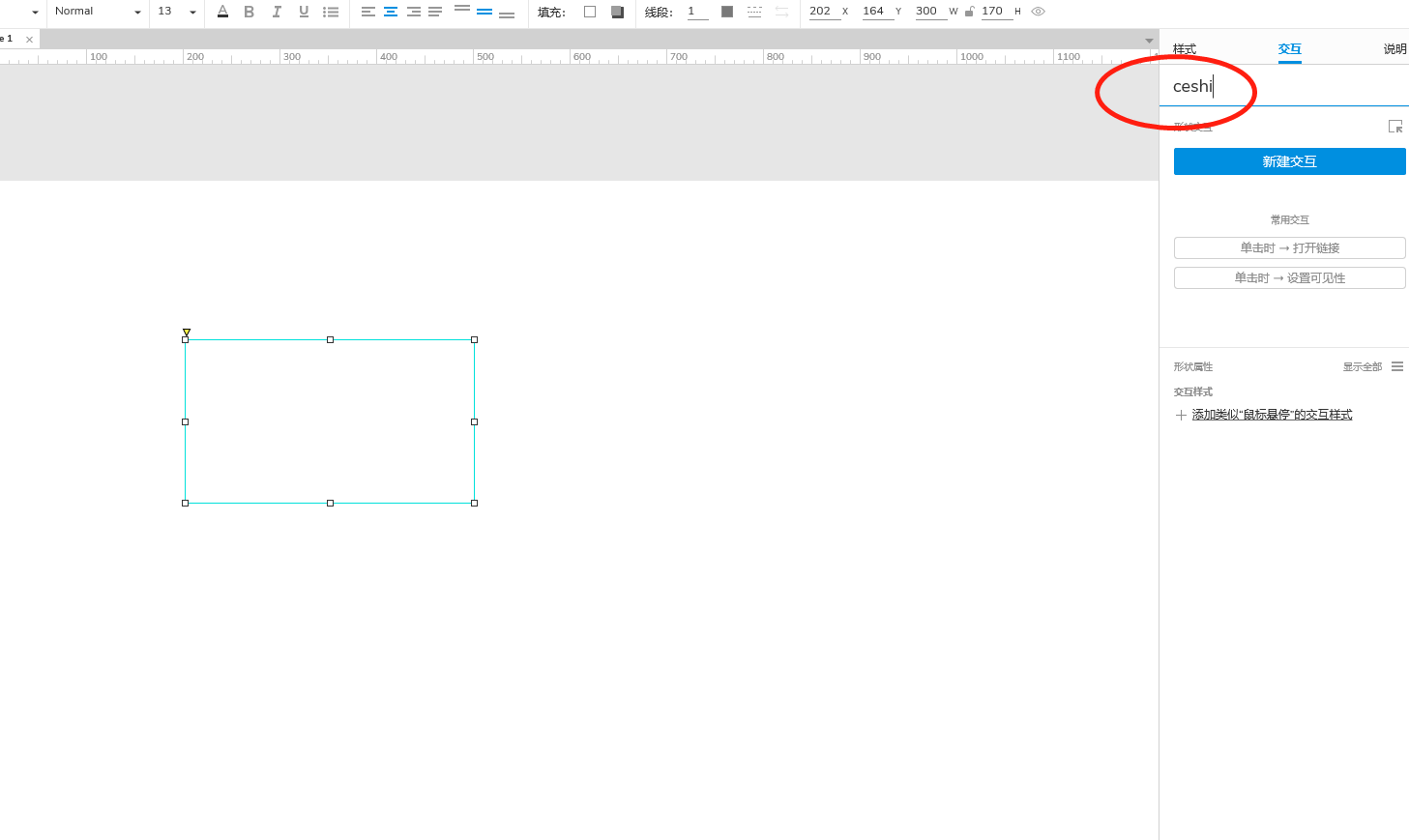
2、在软件右下方的组件(元件)区,找到矩形,将它拖动到工作区,将矩形进行命名,我们在此命名他为“ceshi”。

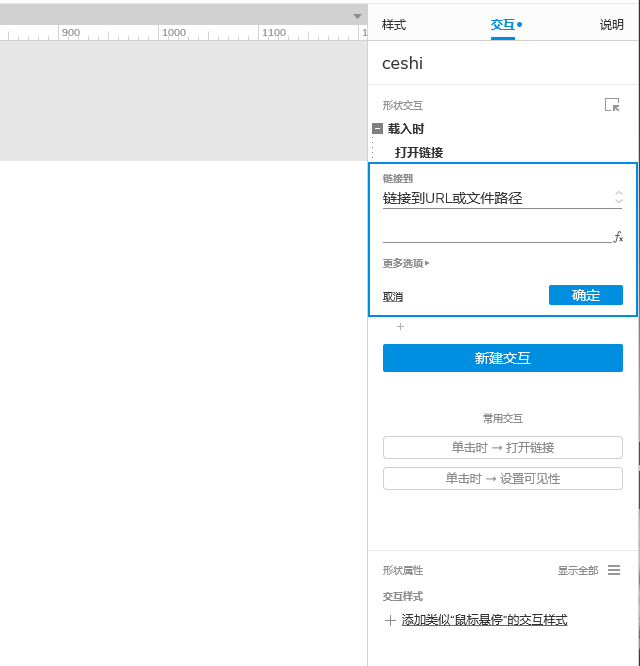
3、然后插入一个载入时事件,用来触发javascript伪协议的执行。选择“链接到URL或文件路径“,点击fx,在弹出的窗口中可以输入javascript伪协议代码。
4、代码的基础框架如下所示,首先引入Echarts库文件,然后在定时器中执行图标绘制代码,先获取前面插入的矩形框,作为图表绘制的容器,然后进行初始化。只需要将Echarts官网中的示例代码的option部门内容拷贝到代码中的option位置即可。然后将代码整体复制到上面的Axure中的编辑框中。
javascript:
//引入ECharts库
var script = document.createElement('script');
script.type = "text/javascript";
script.src ="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js";
document.head.appendChild(script);
//获取插入的矩形框对象,test是上面取得名字,如果是其它名字,则进行替换
//这里用了定时器来延迟图表载入时间,测试时发现刚引入ECharts库就执行图形代码可能会出错。
setTimeout(function(){
//获取插入的test矩形框,作为图表绘制的容器,如果前面矩形框为其它名字,则test改为对应的名字
var dom =$('[data-label=test]').get(0);
//初始化
var myChart = echarts.init(dom);
var option = {
/*在此处粘贴ECharts官网的示例代码*/
};
//设置数据
if (option && typeof option === "object"){
myChart.setOption(option, true);
}}, 800);5、代码复制到Axure中时需要去掉其中的所有汉字注释代码,下面为去掉注释的版本。
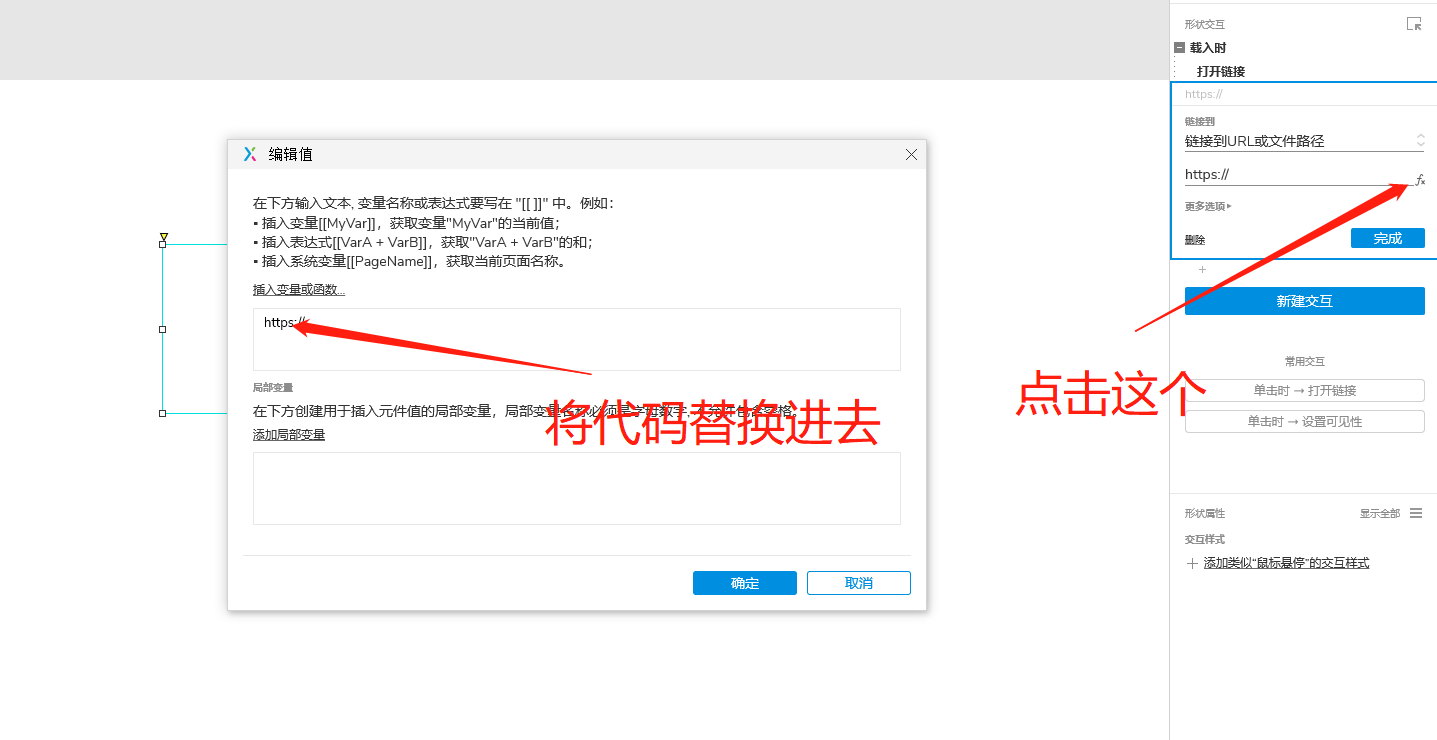
6、点击fx,将代码复制进去。


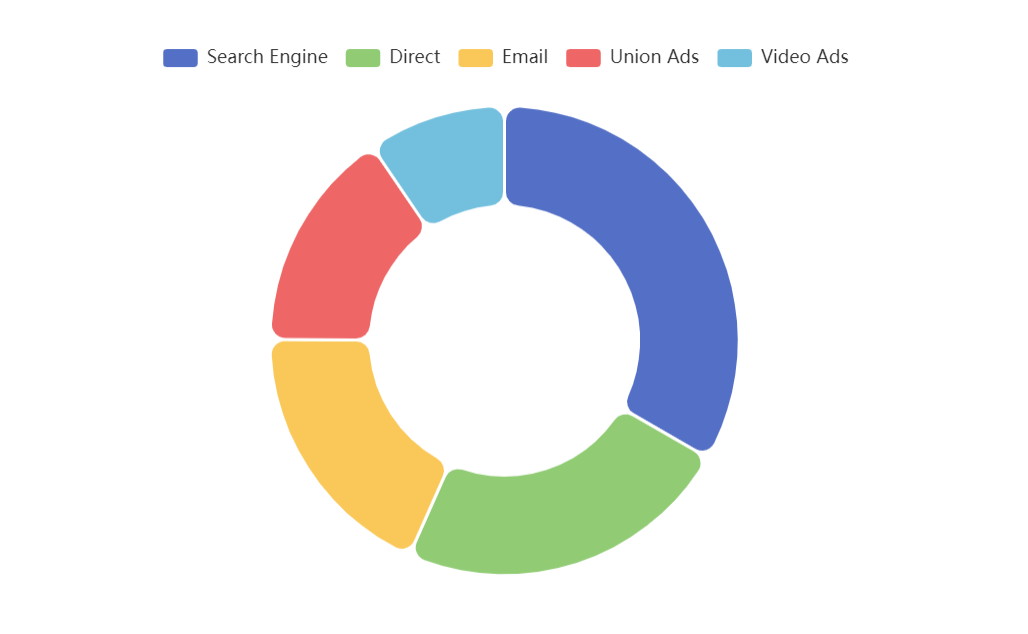
这样,一份精美的图表就制作完成了。