之前我们介绍了动态面板的基础用法,现在我们根据基础用法来深入来一下动态面板的交互。
一、软件版本
Axure9及以上
二、操作步骤
1、打开Axure,新建一个项目。
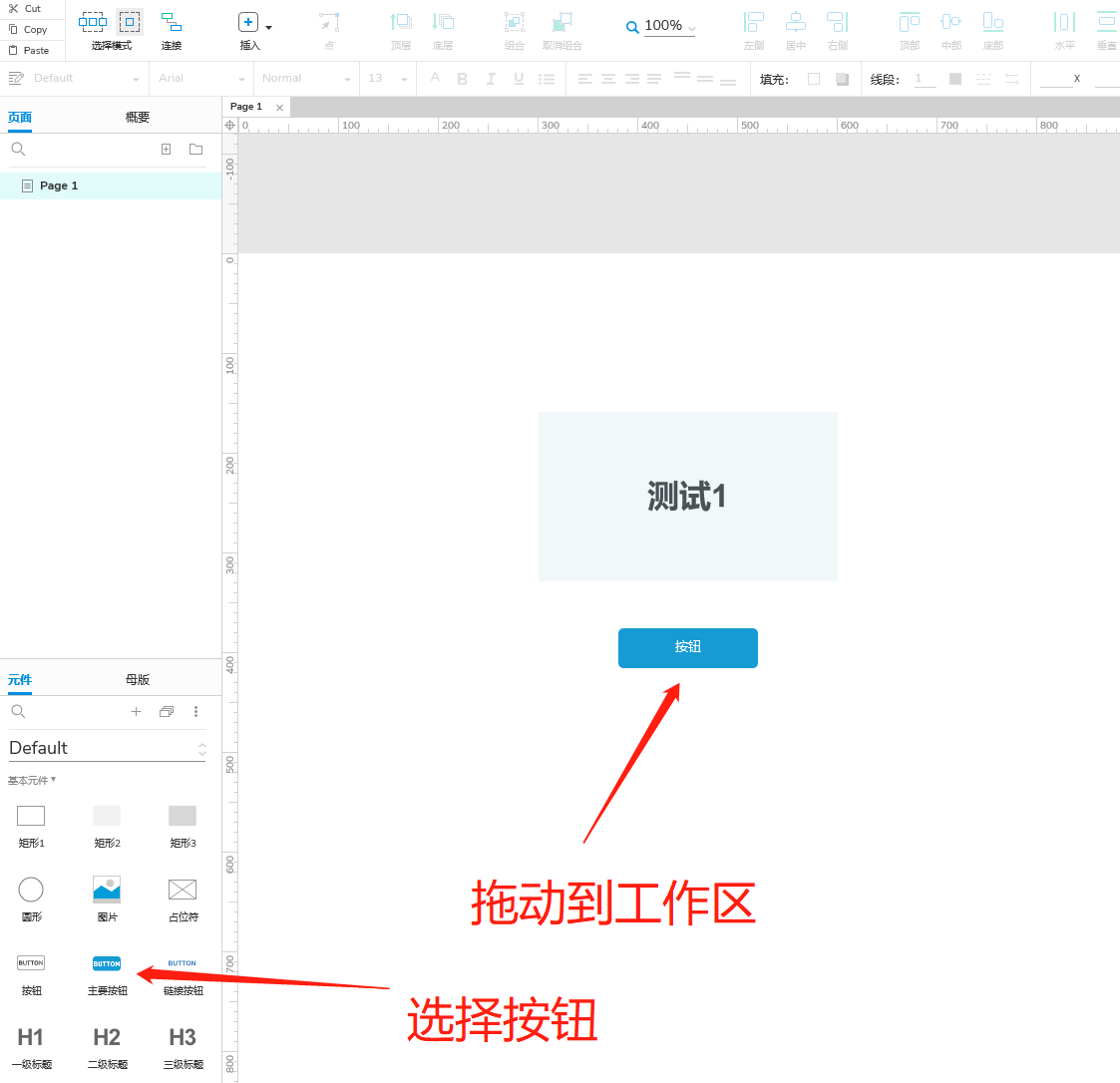
2、在软件右下方的组件(元件)区,找到按钮,将它拖动到工作区。
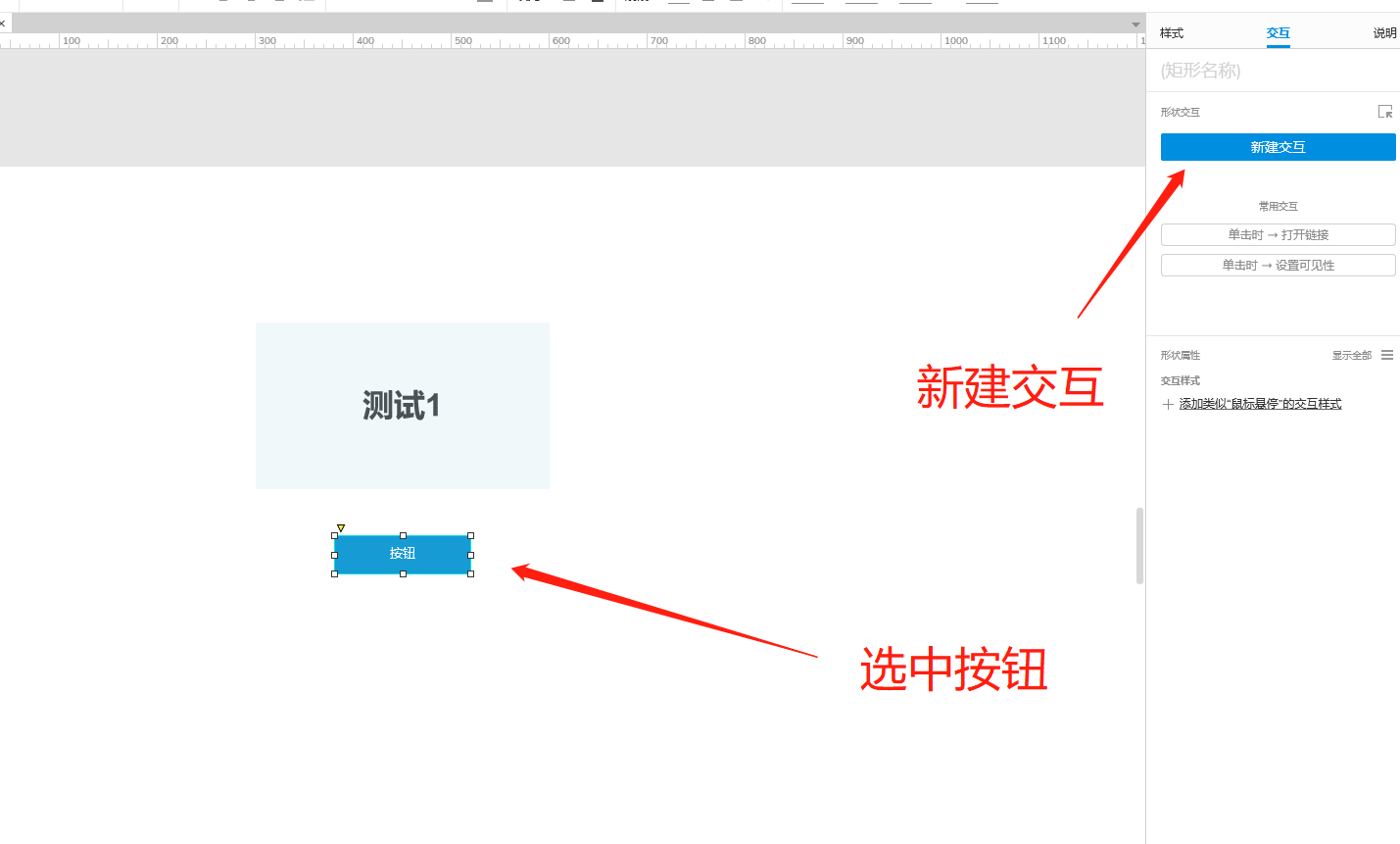
 3、选中按钮,新建交互。
3、选中按钮,新建交互。
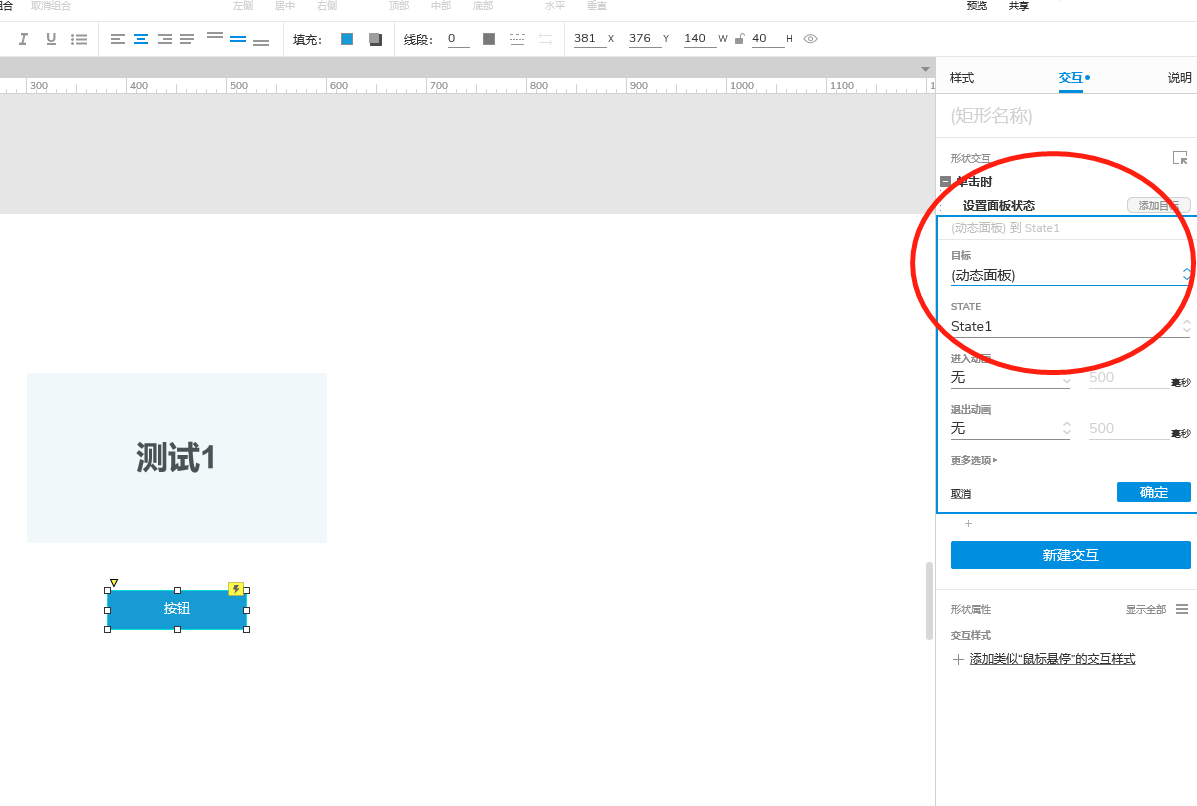
 4、 在交互中选择“单击时”,目标“动态面板”,然后选择单击时的面板STATE。可以根据自己产品需求设置动画及更多选项。
4、 在交互中选择“单击时”,目标“动态面板”,然后选择单击时的面板STATE。可以根据自己产品需求设置动画及更多选项。
 5、同理,可以再次创建一个“按钮”,可以设置交互,在单击时显示动态面板的STATE是“State2”。
5、同理,可以再次创建一个“按钮”,可以设置交互,在单击时显示动态面板的STATE是“State2”。
这样,一个按钮与动态面板的交互效果就创建好了。同样的,根据这些知识点也可以使用动态面包创建其他形式的交互样式,来达到原型的演示效果。