我们平常使用Axure制作原型,很多场景会使用动态面板来制作。不同的交互场景,在一定程度上十分依赖动态面板的使用。今天就来讲讲动态面板的基础用法。
一、软件版本
Axure9及以上
二、操作步骤
1、打开Axure,新建一个项目。
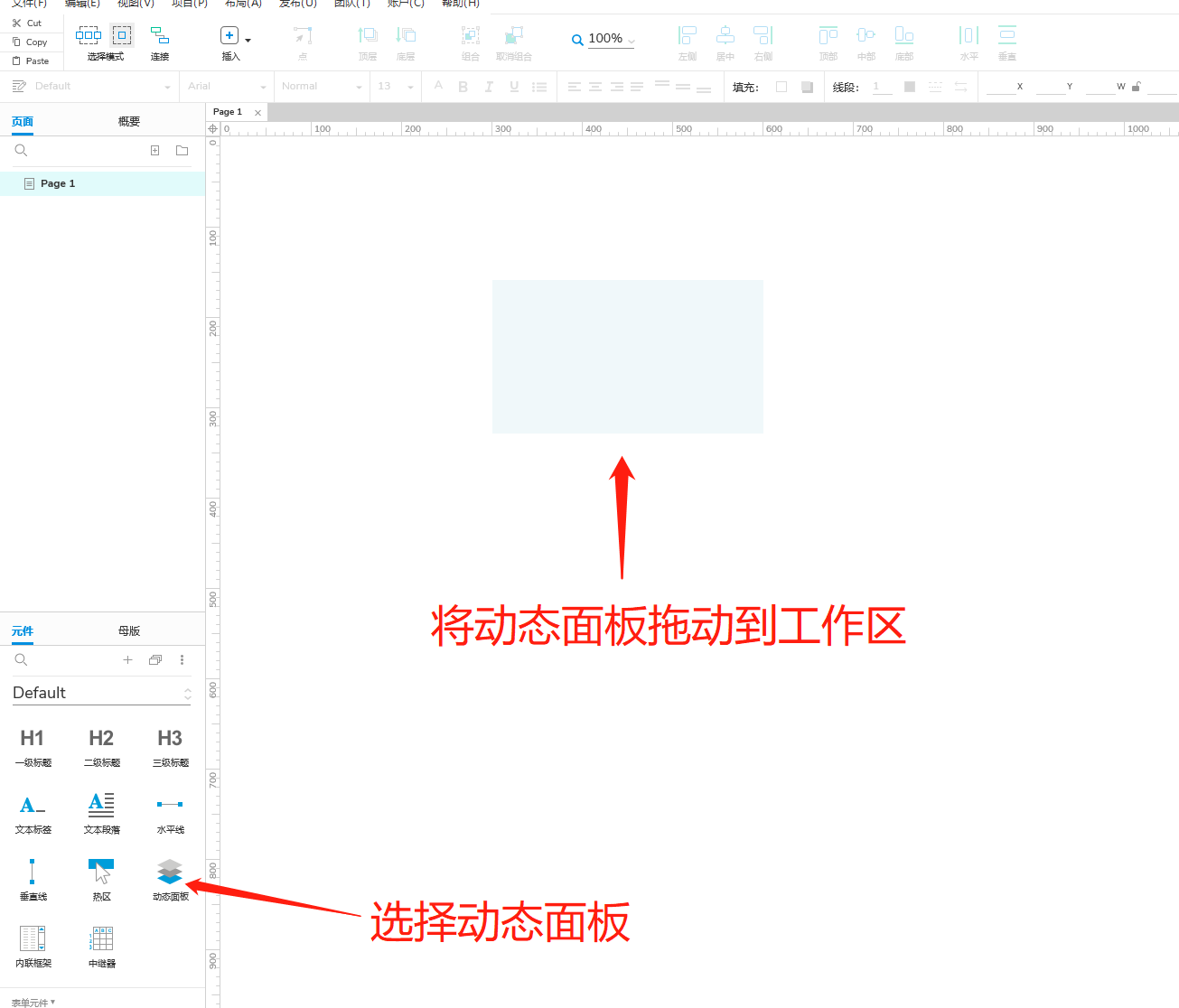
2、在软件右下方的组件(元件)区,找到动态面板,将它拖动到工作区。

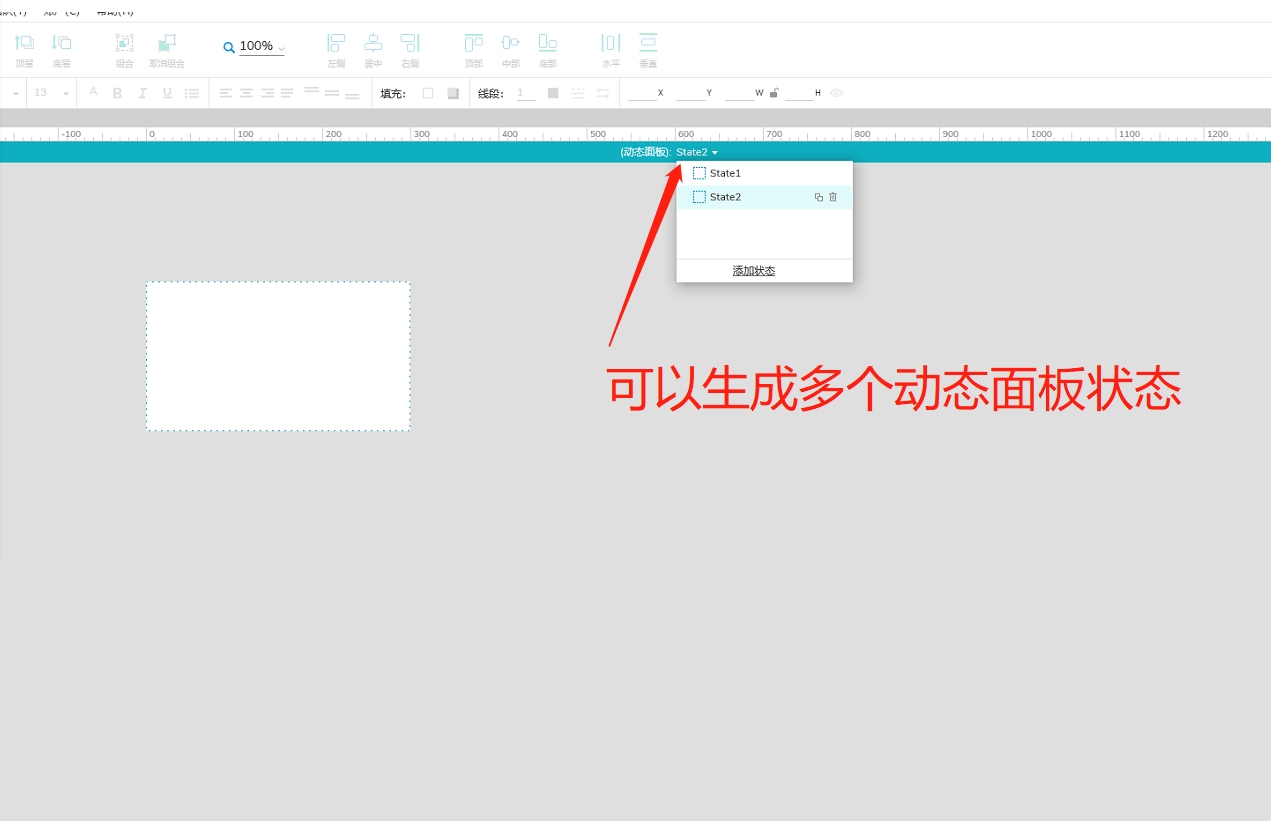
3、双击动态面板,进入动态面板的编辑页面。可以在动态面板里面添加基本元件、图片、按钮等。

4、
以上是动态面板的添加及编辑操作,是掌握动态面板的基础操作。
我们平常使用Axure制作原型,很多场景会使用动态面板来制作。不同的交互场景,在一定程度上十分依赖动态面板的使用。今天就来讲讲动态面板的基础用法。
一、软件版本
Axure9及以上
二、操作步骤
1、打开Axure,新建一个项目。
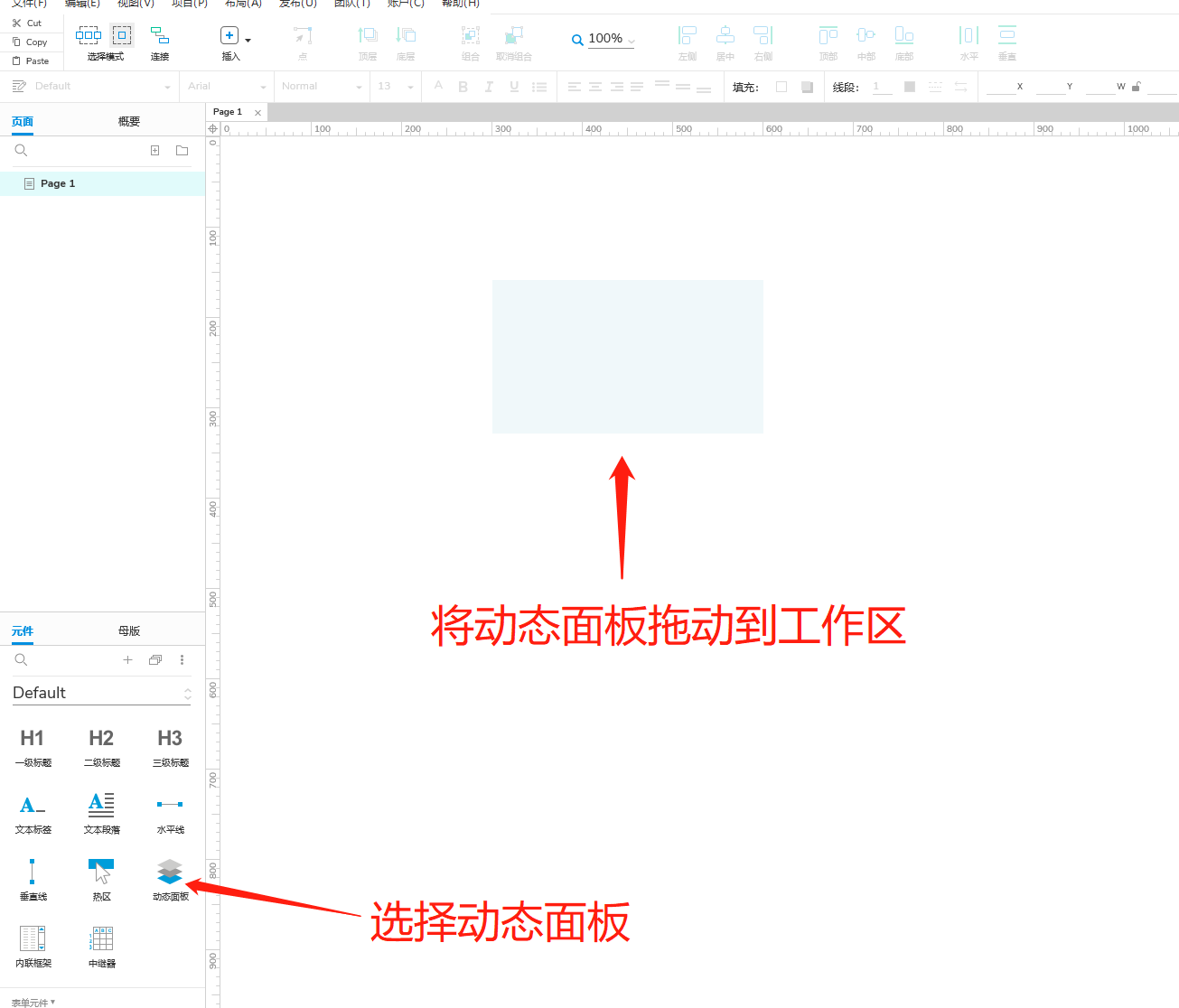
2、在软件右下方的组件(元件)区,找到动态面板,将它拖动到工作区。

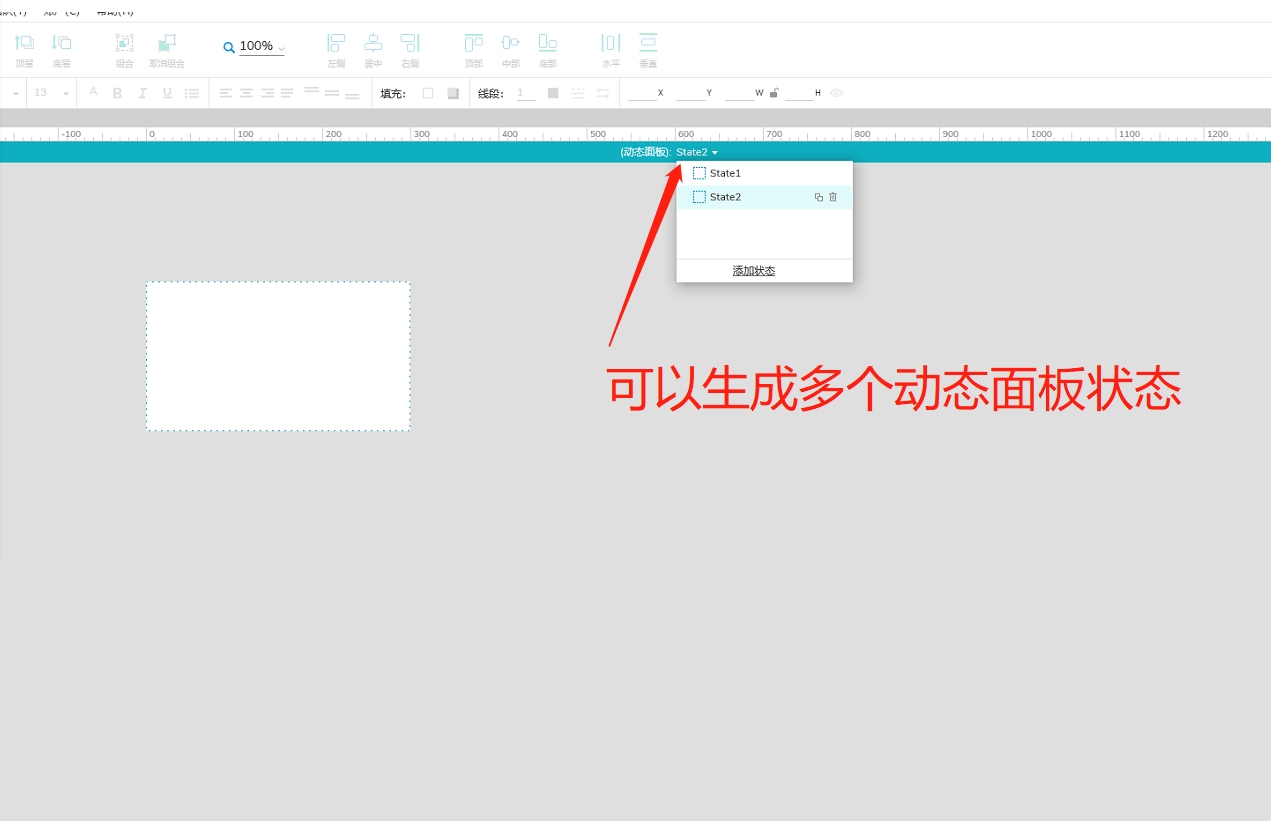
3、双击动态面板,进入动态面板的编辑页面。可以在动态面板里面添加基本元件、图片、按钮等。

4、
以上是动态面板的添加及编辑操作,是掌握动态面板的基础操作。