我们在工作中常常需要用到axure画原型,对于刚入行的同学来说,需要掌握一些axure基础知识,以便于能快速的熟悉这款软件
1、快速入门Axure界面

Axure界面
工具栏:类似office软件,可以对字体大小、背景填充、图形宽高以及位于工作区的位置(X\Y轴)进行修改;
工作区:绘制产品原型的操作区域,所有的用到的元件都直接拖拽到里面就好了。
页面导航:可以通过鼠标拖动调整页面顺序以及页面之间的关系,双击可以重命名。
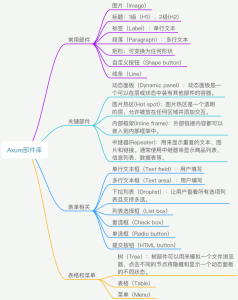
部件库:也叫组件库或元件库,所有软件自带的元件和加载的元件库都在这里,这里可以执行创建、加载、删除axure元件库的操作,也可以根据需求显示全部元件或某一元件库的元件。大家可以点击放大镜图标,搜索自己需要的部件。
母版:这里可以创建重复出现在每一个页面的元素,这样在制作时就不用再重复这些操作。通常用于页面头部、菜单栏等的制作。
页面交互:这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件。
部件交互:这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件。闪电样式的小图标代表交互事件。
2、部件库的构成
了解部件库的使用是Axure的基础,下面我们就来梳理一下Axure中的常用部件:
3、部件使用易错点
关于部件库的使用,新手特别容易出错的有以下几点:
图片:图片拖拽进画布时如果选择“压缩图片大小”,gif文件会变成静态的图片形式。
图片热区:图片热区可以用来创建自定义按钮上的点击区域。例如在一个区域中,既有图片部件又有文字部件,我们只需在这些部件上面覆盖一个图片热区并添加一次事件即可,无需在每个部件上都添加事件。反之,如果你想给一张图片上添加多个交互,也可以给图片的部分区域覆盖一块热区来实现。
动态面板滚动栏:使用滚动栏给你的动态面板添加可滚动内容,在动态面板属性面板中选择,滚动栏下拉菜单并选择滚动栏的显示方式,为了让滚动栏正常显示,动态面板状态内中的内容必须比动态面板的边界轮廓大,并且不能勾选调整大小以适合内容。
内部框架:你可以给内部框架的属性选项框中添加Axure内置的预览图片,如视频、地图,也可以自定义预览图片。注意:预览图片会在设计区域中显示,但不会在生成的原型中显示。
列表选择框:在一个交互事件中同时读取或设置多个选项时,列表选择框部件只允许你读取或设置一个选项,即便你勾选了多选功能。
提交按钮:提交按钮无法设置交互样式,如:选中/鼠标悬停/鼠标按下。提交按钮的填充颜色、边框颜色和其他大多数样式格式都被禁用了。取而代之的是生成原型后在浏览器中它会使用内建的样式。如果你想自定义你的按钮样式,请使用形状按钮“Shape button”。
菜单部件:无法点击展开子菜单。菜单部件默认是鼠标悬停展示子菜单的。
特别提醒大家,在创建部件时,一定要养成给部件命名的习惯,因为无论是创建交互事件还是进行变量调用,都需要明确部件的名称。目前我使用的命名方法是“页面名称+部件功能”。